
Obsidian 图片上传插件:Image Upload Toolkit
这篇文章主要来介绍下我开发的 Obsidian 图片上传插件 Image Upload Toolkit。
背景
为什么开发这个插件?这还要从去年说起。
去年我感觉到使用了 6 年的 Mweb Pro 已经无法满足我的需求了,这并不是说 Mweb 不是个好产品,反而过去几年中我经常向身边的朋友推荐这个产品。Mweb 是个非常好的产品,功能多、快捷键方便、界面也满足我个人的审美,而且买断制的付费也很有吸引力。
随着这两年写的内容越来越多,Mweb 即使再多的功能也无法满足一些个性化的需求。就比如说内容自动排版,个人习惯中英文、数字间加上空格、段落间的空行,等等。这些都是 Mweb 这种封闭的产品无法实现的,尤其是对个人开发者(Mweb 是独立开发者开发的)来说,满足个性化需求的成本是非常大的。何况,众口难调。
后面我陆续使用了 NotePlan、Notion 一段时间,Notion 我个人还算喜欢,但其仍是封闭的产品,很难对其进行扩展。
正当我在朋友圈感慨时,有人推荐了 Obsidian。试用之后眼前一亮,这插件系统太强大了。比如上面的自动排版问题,使用 Linter 插件完美得到解决。
于是乎,我通过安装多种插件、将快捷键改成与 Mweb 一致,几乎是平移到了 Obsidian,并收获了更多的功能。唯独令人遗憾的是无法复刻 Mweb 的图片上传功能(我一直用阿里云的 OSS 作为图床,使用 Mweb 可以自动上传并替换 markdown 语法中的图片地址),每次编辑完需要发布到博客前我都要复制到 Mweb 中上传。
本着程序员没有就自己造轮子的想法,去年国庆我开发了插件的第一个版本。使用几个月之后我将其提交到了官方的 插件列表,现在可以从插件列表搜到并安装了。
功能
这个插件的主要功能就是将本地图片上传到指定的图床,并使用图床的链接更新 markdown 语法中的图片地址,并将结果复制到剪切板中,也可选择更新原内容。目前,插件支持两种图片:Imgur 和阿里云 OSS。

通用配置
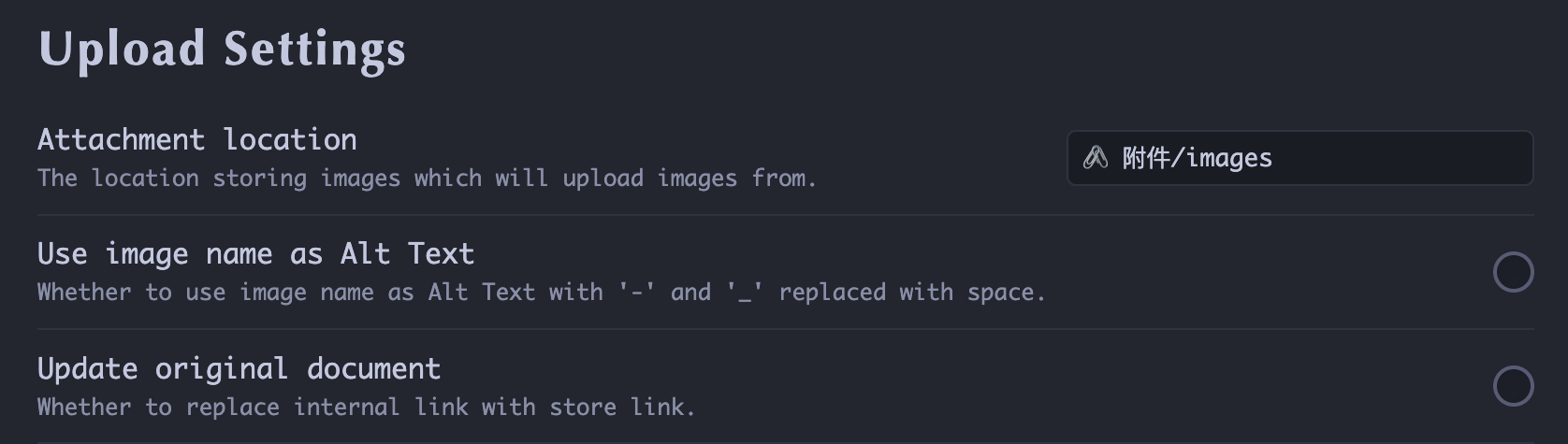
通用设置中可以配置:
- 图片的本地目录,插件会从该目录中获取文中的图片
- 是否使用图片名字替换
-和_成空格作为图片的 alt text,即[alt_text](image_url) - 图片上传完成后是否更新原文

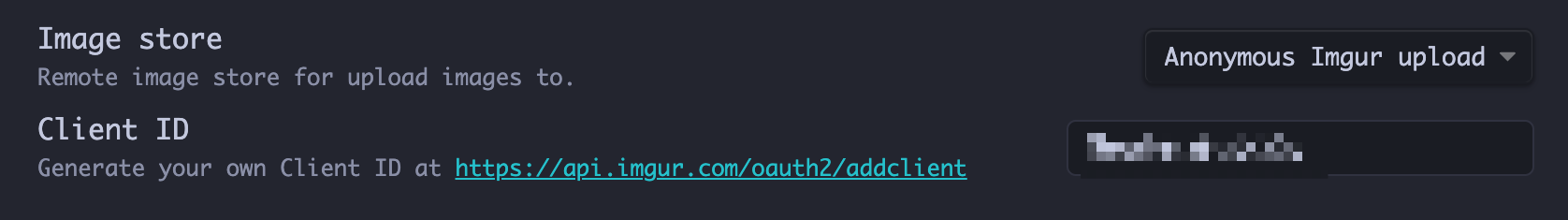
Imgur 配置
Imgur 的配置很简单,可以使用默认的 Client ID,可以使用 自己账号的 Client ID。

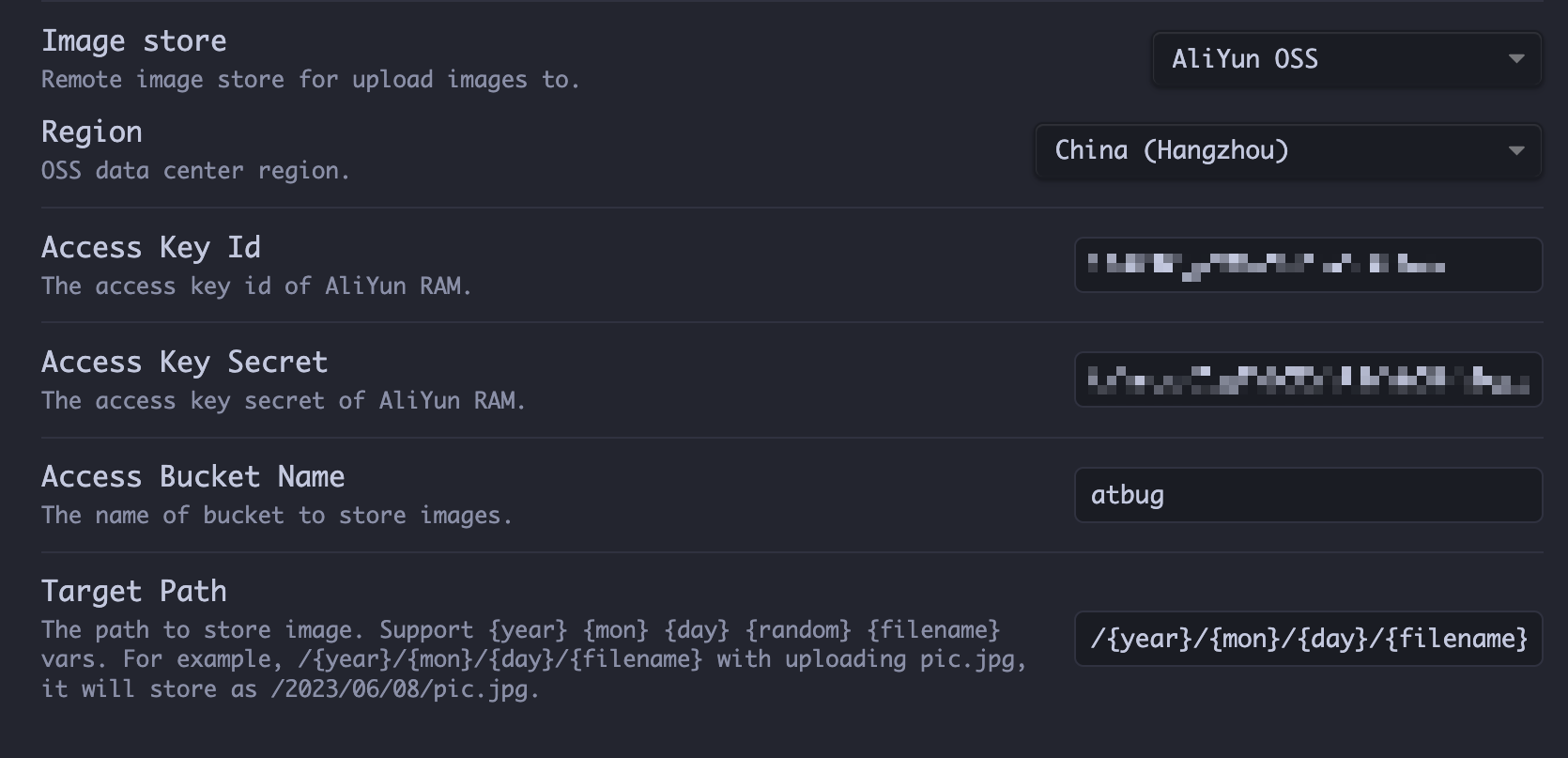
阿里云 OSS 配置
阿里云 OSS 的配置项稍多,但有 OSS 使用经验的并不陌生:
- 可用区
- Access Key Id
- Access Key Secret
- 存储桶名
- 图片的保存目录,支持
{year} {mon} {day} {random} {filename}等变量,比如使用/{year}/{mon}/{day}/{filename},上传的图片pic.jpg将保存在/2023/06/08/pic.jpg。

感谢
在插件的开发中,我参考了 obsidian-imgur-plugin、obsidian-image-auto-upload-plugin、create-obsidian-plugin,还有 Mweb 的启发。

